Gary Stevens
Gary Stevens is a front-end developer. He's a full-time blockchain geek and a volunteer working for the Ethereum foundation as well as an active Github contributor.
Learning to design your website for maximum conversions is both an art and science, though one you can definitely learn. Start with these six UI tweaks.
I've designed a lot of websites since the days of dial-up internet. Over the years, I've noticed how important it is to showcase a powerful brand that needs to translate directly to powerful website design.
If you want to attract new clients and existing customers to your website, one of the keys is a functional, attractive user interface (UI), powered by your brand.
There are seven elements I see as critical to get your visitors to your site and have them stick around long enough to do something productive.
I know, I know. Like zombies in The Walking Dead, they are everywhere. But like those flesh-hungry monsters (who can often be effective in procuring a meal), there still remains a place for the CTA button.
While I'm not a fan of the pop-up, I do like the CTA button and I like the freemium model. A call to action can allow users to immediately start a free trial, add a product to their cart, or sign up for a newsletter.
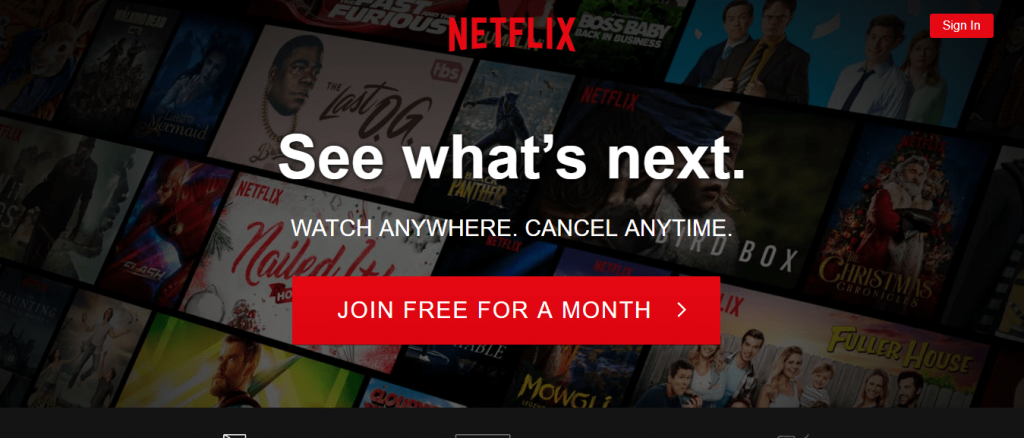
An effective of use of the CTA button is Netflix, the movie-streaming giant. They attract newcomers with an attractive interface and simplicity of design. Netflix has a solid brand and recognizable brand colors.
When a visitor hits the home page, Netflix makes it clear that one doesn't have to commit long-term. A customer can join and cancel any time he or she wishes.

This is one of my favorite strategies in web design. By using text color and size, you can create contrasting elements to focus your visitors' attention to something in particular. We'll use a public domain poem from Walt Whitman as an example.
Poem of Salutation
by Walt Whitman
from Leaves of Grass
In the example above, we wish to highlight the visitor to this unique poem of Walt Whitman's. But consider the following example:
Poem of Salutation
by Walt Whitman
from Leaves of Grass
In this case, we want to highlight that we are referencing the great poet, Walt Whitman.
This contrasting technique is significant, particularly in blogs or social networks. Do you want to emphasize the topic (i.e., the name of the poem)? Or would you prefer to emphasize the individual who published the post (i.e., the author Walt Whitman)?
Colorful design is wonderful, and it's very important as you target your consumers. The psychology of color is a constant when it comes to website design.
So make the purposeful use of color work for you.
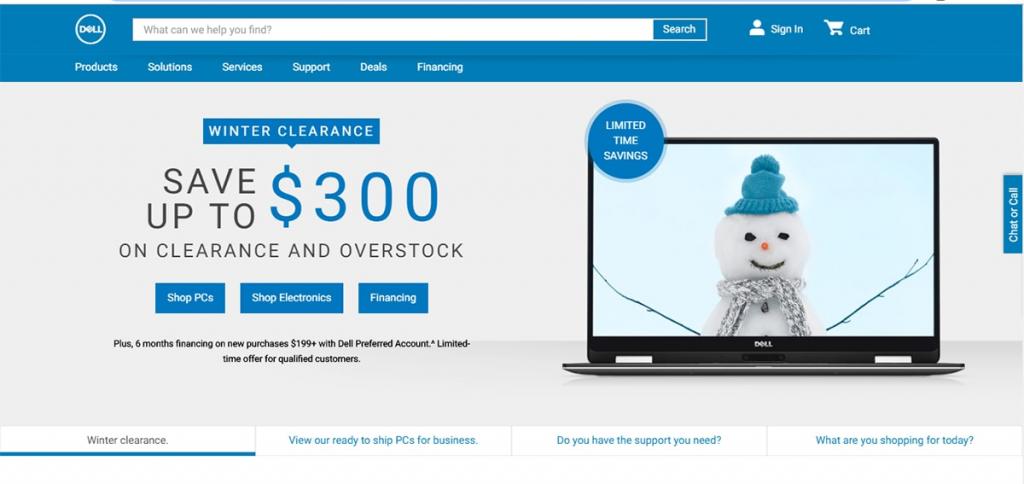
Your goal is to direct your visitors to actionable elements. Consider Dell's website during the holiday season.

Using the blue color of their brand, set against a gray, almost snowy-colored background, the visitors' eyes are drawn to the left side of the screen. The text highlights potential savings in an easily readable, serif font. Dell provides three options for action with simple buttons, encouraging purchases or financing.
I like icons because they add visual interest on a page. If you offer services, sometimes it doesn't make sense to post an image next to the information you wish to give to your consumer or potential client.
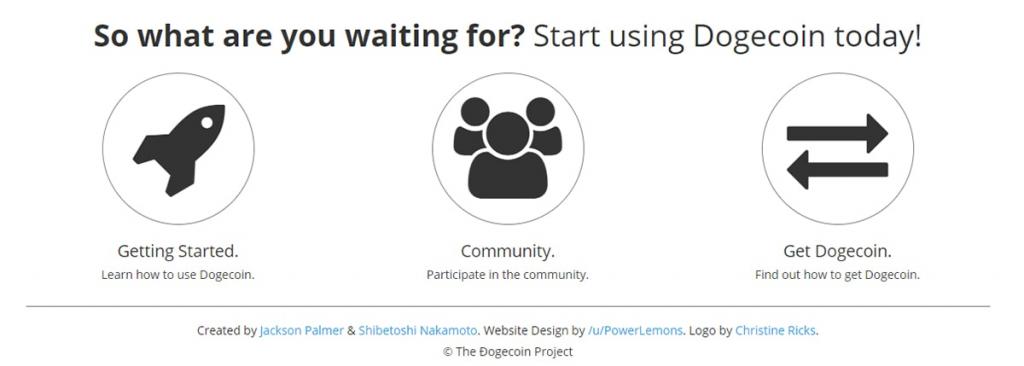
In this case, icons can do the trick by providing a degree of visual flair. The digital currency, Dogecoin, uses three icons on their home page to add interest and impart some quick information.

The rocket icon for users to get started is pretty clever. The community icon of three people is standard and easily recognizable. The final icon, "Get Dogecoin," is a bit esoteric with arrows pointing both directions but does its job by implying the transactional nature of their currency.
Like Call to Action buttons, sliders can be overused, so I encourage them in moderation. Many large publishing websites have made the mistake of putting sliders in nearly every image-heavy page, which requires tremendous bandwidth and compute resources. It’s important to know whether your web hosting provider can handle such a heavy load. Too few resources, which are typical of free and very cheap options, can cause a serious slowdown in the speed at which your page loads.
Web hosts have varied limits regarding uploadable content, so PHP hosting and its options are significant
Effective use means a limited number of sliders with clear action.
The website for Crystal Bridges Museum of American Art serves as a suitable example. With the use of four video sliders, the museum's focus is to attract visitors by showcasing the natural beauty of the museum's surroundings nestled in a rural setting in Bentonville, Arkansas.
The sliders include a slide of the museum bounded by trees and water and an outdoor lighted dome with patrons enjoying the view from below.
Like Netflix, the art museum has one simple CTA to encourage visitors to "plan a visit."
I frequently shop for computer products and software. One of the top reasons I leave a site is from busy graphics and too much text.
For your purposes, consider a sleek design with plenty of white space to allow your visitors and potential customers some breathing room as they contemplate purchasing goods or services.
Appropriate white space is particularly true for mobile users who have to scroll more to gather as much content as a desktop user.
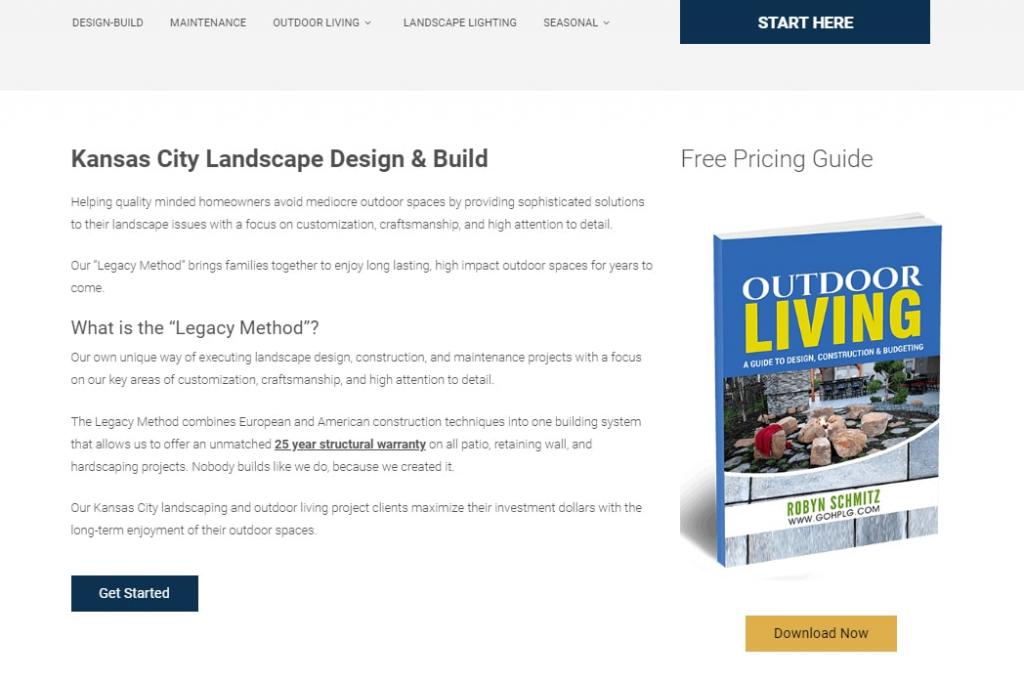
The Kansas City-based, High Prairie Landscape Group, uses plenty of white space to guide their visitors to important aspects of their site.
Beneath their slider and a small image gallery, the company discusses their landscaping method, highlights a pricing guide, and uses simple CTA buttons to drive customers to action.

White space follows with more choices and a section of testimonials. The design is clear, concise, and reader-friendly.
Should you use Wix, WordPress, Joomla, Drupal, or hand-code your website from scratch?
My firm answer is…probably. The reality is that one of the DIY web software solutions might appeal to you more than another. There’s a good chance you’ll start with one of the “others” and then decide you prefer WordPress.
You’re in good company because almost 30% of the internet runs on this content management system (CMS).
The bottom line is you’re not stuck having to hire a high dollar developer like me to accomplish relatively simple tasks. Plugins that allow you to easily migrate the contents of your site from almost any other platform into WordPress have become more sophisticated as well. And once you’re in WordPress, you have it made - it’s popular for many reasons but one them is ease of use, even for rookie website owners.
Take the time to study and implement the UI tips in this article and you should be able to get your website looking and converting as it should. If you don’t think this stuff makes much difference, I’m here to politely tell you that you’re wrong. This is a big deal and could be the difference between a website that earns you a nice living or one that can best be defined as a non-profitable hobby.
You’ll also receive some of our best posts today

Gary Stevens is a front-end developer. He's a full-time blockchain geek and a volunteer working for the Ethereum foundation as well as an active Github contributor.
In the fast-paced world of marketing, efficiency and productivity...
User Experience (UX) is still perhaps one of the...
Owning and/or operating a small business can present budding...

User reviews are a game-changer for e-commerce. Consumers rely heavily o...
Don’t miss the new articles!