Asad Ali
Asad Ali is a professional digital marketing & design optimization expert at GO-Gulf – a Dubai Web Design company providing custom website designing & development services.
Being a designer myself I can understand how design is so closely associated with emotion. It is something every designer knows and deeply appreciates. However, it is a sad thing to know that in a world where marketing thrives on , the principle of emotional connection with a design is often abandoned into a myth.
The corporate identity of every business is built an emotions. To my experience, every great logo, brand or any other piece of digital art with the purpose of marketing has at least one emotional element that captures the eye of the viewer. In the corporate sector an automobile company that produces cars will focus on performance, reliability, and trust to make their products approachable to their niche. A sports site that posts blogs and articles for its target audience will exhibit the drama and excitement of their fans with the incorruptible determination of watching the game through its design. You will see such associations on many similar and dissimilar levels throughout the industry because every successful company or individual integrates emotional perspective in its identity. Without emotion, we’re just clockworks. A great design is the offspring of logic and emotion – M.Cobanli.
Emotion can be extracted from a number of angles for creating a design that not only reflects the need for getting closer but also identifies if it has clicked in the audience. You can integrate these 3 emotional aspects for bringing out the emotional thunder from your web design.
First, comes the company. You need to express the visibility of your business in terms of its qualities you are representing. A business that sells cardboards will try for something like, “too tough to handle” or “break me if you can” as its banner or primary marketing pitch.
There are two approaches to feeds the driving emotions of the audience.
The design must have a personal touch embedded in it. Without the visitor’s temperamental representation and just the fancy work of developers and designers, the design turns out to be a waste of time and resources.
“If there's one thing you learn by working on a lot of different Web sites, it's that almost any design idea--no matter how appallingly bad--can be made usable in the right circumstances, with enough effort.” – Steve Krug
So much as my knowledge and experience speaks, strong emotional influence has a very few odds of failure in web design. However, the success can be short lived if your design does not live up to its promise. A web design is as strong as its weakest element, and that element my friends it’s text. The text is the superficial coat of knowledge that is worn by the website to inform and entertain the visitors about the business. However, without the right disposition of emotional tact, your website can start to look like a graveyard of alphabets where it should be a vista of sentimental energy.

For instance, a landing page that features high-end graphics processors will display HD images of its silicon chips within the processors, building an emotional connection with the buyer. But the plain text-centric format of specifications next to the images has greater chances of causing the visitor to abandon than to checkout for the product because it derails the emotional potential from its design. By using the appropriate ratio of white spacing, deploy your text concise and useful to convey your message. This keeps the viewer engaged with the emotional aesthetics of the website while making the text more readable.
The sense of engagement we exhibit after coming in contact with web designs built from an emotional perspective is partly triggered as a result of our physiology, a little bit of math and rest is a just mystery. While designing the visual aspects to produce the experience, I would most definitely use emotion from the best of its construct and strategy to provoke the viewer through visual aesthetics.

When we are talking about the visual strength that excites emotions, the dimensions of the image play a significant emotional cue. The closer the image appears the bigger is the visual field around the viewer, and the bigger it is the more it communicates. The greater the distance of your eyes from the screen, the greater can be the emotional distance.
An image of a girl smiling on the landing page of an eCommerce website is spread across the screen, exhibiting positive emotions. These emotional notes cannot be tracked by the viewer if the image is too small. Small visual contact can be the reason behind emotional intimacy of your web design is vanishing.
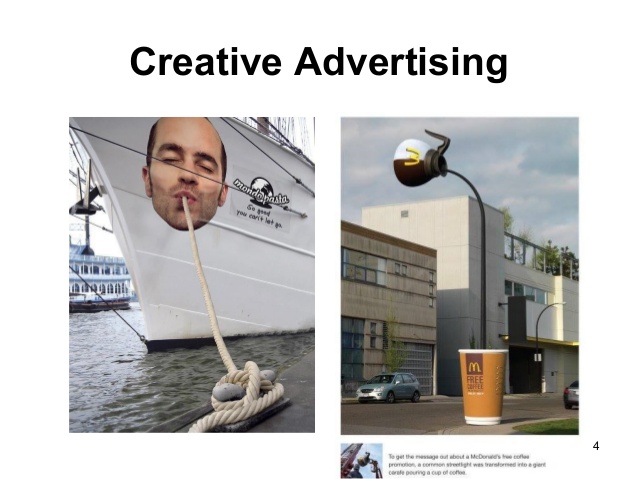
To hook a visitor through your web design you need to catch them off guard. I know nothing better than a slice of ‘humor’ for this task. Humor has the potential to evoke the viewer through a charge of positive feelings. It grips the visitors mind without causing it to feel dark or infatuated. It’s no surprise that good humor can pack a bigger punch in a smaller package. The best way to showcase your design with the elements of humor is in the form of short text, images, memes, GIFs and videos etc.

You can pitch in by posting a satirical question to the viewer regarding the apparent inconvenience they are facing with their purchased products. For example, a company that sells Fire stoves can do something like this, “Seems like you have a knack for burning money! Then why not buy one of our Stoves because our burners are the best”. This can be the banner accompanied by a graphical parody of the same person who wasted his hard earned money by purchasing poor quality Fire stoves and is now introduced to your product.
“Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating.”
― Donald A. Norman
It is true that aesthetics go side by side with planning and intent of the design. When these two factors combine an emotional energy is produced that forms an aura around the design, luring visitors towards it.
But how can you make sure that you or your team is effectively using emotions at the essential stages of your design process? For one, the element of emotional intelligence must be indispensable if your personal investment has to succeed. Emotional intelligence within your design is as important as soil to a plant. Just as the plant takes all its nutrients from the soil, your website pulls all its visitors through emotional content.
By incorporating the right mix of emotional elements into the marketing factorials of your web design, and then running it through testing phases and trials, you will be ready to launch a website that hits the consumer right in the heart.
You’ll also receive some of our best posts today

Technology is evolving at an unprecedented pace and every...
A project proposal is a key project management document....
Social media. A place for branding, advertising, connecting, sharing,...

User reviews are a game-changer for e-commerce. Consumers rely heavily o...
Don’t miss the new articles!