TNS Experts
This post was submitted by a TNS experts. Check out our Contributor page for details about how you can share your ideas on digital marketing, SEO, social media, growth hacking and content marketing with our audience.
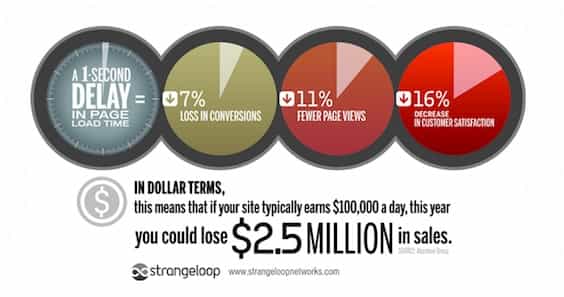
Does a slow website hurt sales? If you think that page load time doesn't matter, there is research to prove you wrong. The faster your website is, the more likely visitors will browse and buy.
Your Customers Deserve – and Demand – Super-Fast Load Times
If you've spent time online, then you know how it feels as you cruise through a truly well-designed website that is fast and responsive. Everything you do is lightning fast. If you want to read blog posts, they're at your fingertips.
When you want to browse products, the online catalog takes no time to load. Ordering something is easy too. You don't have to wait for eons for the various pages that include your cart, shipping address and payment information to load.
Compare that with what it feels like to browse through a clunkier, less responsive website. Even getting to the homepage is frustrating. It takes a long time to load.
When you're ready to move on to detailed product information or a blog post, the story remains the same. How likely are you to stay on that website? Do you dare to make a purchase?

Quick as a flash, you'll be heading to that company's competitor where their well-designed and fast-loading website gives you confidence and doesn't waste your time.
First Impressions Matter
Whether it's fair or not, potential customers form an opinion of your business and professionalism based on the performance of your website. If they have a frustrating initial experience, then they won't come back.

The simple truth is that if your website is hard to shop because it's slow, people won't stick around to make a purchase regardless of how great your product is. This is why your website load time needs to be dazzling.
Case Studies for Website Load Time
Time after time, online businesses have discovered the value of faster website load times. Fortunately, you can learn from them without making the same costly errors.
Between 2014 and 2015, site technicians at Walmart whittled down page load time from 14 seconds to 7.8 seconds. They were able to accomplish this by taking several steps. They reduced their page size from 2,282 KB to 1,183 KB.
Additionally, they diminished resource requests from 106 to 69. These improvements led to Walmart going from a rank of 57 in a speed rating of 100 websites to the 13th position.
AutoAnything, an online retailer specializing in car and truck parts, learned just a few years ago that cutting their page load time in half resulted in a 13 percent increase in sales and a nine percent increase in conversion rate.
Similarly, Edmunds.com found ways to take seven seconds off of their page load time. The online resource for all things automotive-related realized a 17 percent increase in page views and a three percent increase from advertising revenue thanks to their speedier response time.
Shopzilla, an online company that operates an array of websites that serve both retailers and consumers in the U.S. and Europe, found that their faster pages were able to provide between seven and 12 percent more conversions than those pages that were operating at a slower rate.
In 2013, Intuit discovered similar results. Their page load time was a disappointing 15 seconds. As they worked to shave that time down to two seconds, they discovered a fascinating correlation with their conversion rate.

They improved their conversions by three percent for every second that they reduced their website load time between 15 seconds and seven seconds. When they took load times down to five seconds, their conversions enjoyed another two percent increase.
An additional one percent increase resulted when they finally brought their website load time down to two seconds.
Also...
Tips to Speed Up Your Website
Adding new apps, widgets or features to your website can help to increase customer engagement and sales, but they will have a negative effect if they slow down your website load time to a crawl. Whenever you install a new feature, thoroughly test your website for speed. If it is slowing you down, get rid of it or find a way to make it work.
This is one of the easiest ways to speed up your website. Usually, it just involves turning on HTTP compression in your settings. This can make the HTML, JavaScript and CSS resources on your website up to 50 percent smaller, which means a much faster website.
Too many webmasters go with PNG images, but this is often a mistake. Go with JPEG instead, as these images can be compressed to a considerably smaller size.
Your browser doesn't have to download the same data repeatedly if your page dependencies don't change frequently. Allow browser caching, and you'll see a significant improvement in website load times.
A CDN makes use of multiple edge nodes so that even if your website is hosted in the U.S., visitors from, say, Switzerland will enjoy the same quick load times as if your website was hosted in their backyard.
The bottom line is that a fast-loading website isn’t just for show. It can make a real difference in your profit and loss statement and maybe even make or break your online marketing and sales efforts.
In other words - this is important stuff and deserves serious attention. Thanks for reading and good luck!
You’ll also receive some of our best posts today

This post was submitted by a TNS experts. Check out our Contributor page for details about how you can share your ideas on digital marketing, SEO, social media, growth hacking and content marketing with our audience.
There’s still a lot of momentum behind the dropshipping...

User reviews are a game-changer for e-commerce. Consumers rely heavily o...
Don’t miss the new articles!